Bab 4
PENGGUNAAN QUINTUS
PENGGUNAAN QUINTUS
4.1 Gambaran Quintus
Dengan syntax JavaScript yang ramah dan mudah untuk digunakan. Quintus menjadi isyarat sebagai penyedia plugin, events, dan System selector. Memang pada dalam model single inheritance, Quintus menyediakan komponen model yang exible sebagai inheritance tambahan untuk membuatnya lebih mudah sebagai fungsi untuk menggunakan kembali dan berbagi seluruh permainan dan benda benda.
Dengan syntax JavaScript yang ramah dan mudah untuk digunakan. Quintus menjadi isyarat sebagai penyedia plugin, events, dan System selector. Memang pada dalam model single inheritance, Quintus menyediakan komponen model yang exible sebagai inheritance tambahan untuk membuatnya lebih mudah sebagai fungsi untuk menggunakan kembali dan berbagi seluruh permainan dan benda benda.
4.1.1 Basic Quintus
Quintus game development framework di tutorial ini. Open Source Framework ini diciptakan oleh Pascal Rettig dan ditujukan untuk menciptakan video game dengan JavaScript mobile, desktop. Langkah awal untuk mempelajari Quintus adalah dengan mengikuti panduan resmi, diskusi di forum Quintus G + dan tutorial Quintus lainnya. Keakraban dengan HTML, CSS, JavaScript dan berorientasi objek konsep dasar. Mengkloning atau download Quintus dari halaman Github. Mempersiapkan web server lokal. Kita perlu untuk menjalankan kode dalam tutorial ini dalam web server dan tidak dengan mengklik dua kali pada le. Lebih pada nanti. WAMP untuk Windows, MAMP untuk Mac. Pada linux hanya jenis sudo apt-get install apache2. Mengunduh dan menginstal Tiled Game Editor, tersedia untuk Linux, Mac dan Windows. Memiliki favorit anda IDE siap (Netbeans, Eclipse, Sublime 2, Notepad ++, VIM, atau alat apapun yang anda gunakan untuk coding). Download tutorial source code dan permainan aset. Crack dan mulai coding!
Quintus game development framework di tutorial ini. Open Source Framework ini diciptakan oleh Pascal Rettig dan ditujukan untuk menciptakan video game dengan JavaScript mobile, desktop. Langkah awal untuk mempelajari Quintus adalah dengan mengikuti panduan resmi, diskusi di forum Quintus G + dan tutorial Quintus lainnya. Keakraban dengan HTML, CSS, JavaScript dan berorientasi objek konsep dasar. Mengkloning atau download Quintus dari halaman Github. Mempersiapkan web server lokal. Kita perlu untuk menjalankan kode dalam tutorial ini dalam web server dan tidak dengan mengklik dua kali pada le. Lebih pada nanti. WAMP untuk Windows, MAMP untuk Mac. Pada linux hanya jenis sudo apt-get install apache2. Mengunduh dan menginstal Tiled Game Editor, tersedia untuk Linux, Mac dan Windows. Memiliki favorit anda IDE siap (Netbeans, Eclipse, Sublime 2, Notepad ++, VIM, atau alat apapun yang anda gunakan untuk coding). Download tutorial source code dan permainan aset. Crack dan mulai coding!
4.2 Membuat Game Mario dengan HTML5
Di antara semua gaya permainan, platformers telah berdiri selama puluhan tahun dan telah terbukti menjadi hanya menyenangkan untuk bermain array karakter, blok, tabung dan monster. Kita akan membuat platformer Mario-gaya sederhana menggunakan kerangka permainan Quintus HTML5, yang memungkinkan Anda untuk mempercepat pembangunan prototipe sederhana dan dimainkan.
Di antara semua gaya permainan, platformers telah berdiri selama puluhan tahun dan telah terbukti menjadi hanya menyenangkan untuk bermain array karakter, blok, tabung dan monster. Kita akan membuat platformer Mario-gaya sederhana menggunakan kerangka permainan Quintus HTML5, yang memungkinkan Anda untuk mempercepat pembangunan prototipe sederhana dan dimainkan.
4.2.1 Membuat Folder
Membuat folder baru di server web Anda folder publik (folder www dalam banyak kasus), mari kita sebut folder baru ini “platformer Zenvo”. Di dalamnya, membuat sub-folder dan le kosong, dan menyalin le JS yang terkandung di Quintus / lib mana ditampilkan :
Membuat folder baru di server web Anda folder publik (folder www dalam banyak kasus), mari kita sebut folder baru ini “platformer Zenvo”. Di dalamnya, membuat sub-folder dan le kosong, dan menyalin le JS yang terkandung di Quintus / lib mana ditampilkan :
zenvaplatformer/index.html
zenvaplatformer/data/
zenvaplatformer/lib/ > copy the Quintus/lib JS les here zenvaplatformer/images/
zenvaplatformer/data/
zenvaplatformer/lib/ > copy the Quintus/lib JS les here zenvaplatformer/images/
Ketika bekerja dengan Quintus, serta perpustakaan lain dari Github, itu selalu baik untuk mengawasi halaman repo sebagai tur baru terus-menerus ditambahkan. Anda tidak ingin tinggal di belakang dengan versi lama perpustakaan. Dalam kasus Quintus banyak pekerjaan yang sedang dilakukan pada saat ini sehingga mengawasi untuk tur baru dan perubahan API! Setelah mengunduh le dari sini. Saya akan merekomendasikan Anda tidak melihat kode kecuali Anda ingin merusak kesenangan dari coding bersama. Apa yang Anda perlu lakukan meskipun adalah menyalin aset permainan dari / data dan / gambar ke folder proyek yang sesuai mereka.
4.2.2 Membuat Peta
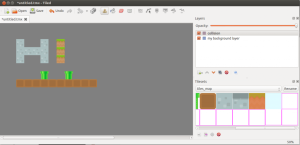
Semua permainan, dan game platformer khususnya terjadi di dunia maya. Dalam kasus kami itu akan menjadi 2D, dunia genteng berbasis. Tile-based berarti bahwa dunia terdiri dari individu “Tiles” atau blocks. Pikirkan game Old NES, bagaimana Anda bisa menemukan pola blok yang berulang. Nah itulah yang kita sedang membangun di sini juga. Dalam rangka untuk menciptakan 2D ini, tile-based worldkita akan menggunakan Tiled Game Editor. The Quintus mesin memiliki dukungan untuk TMX loading le, yang merupakan salah satu format yang bisa dihasilkan oleh Tiled. Peta untuk contoh ini siap dan menunggu untuk Anda dalam folder / data, tapi aku masih ingin memandu Anda melalui proses penciptaan peta dasar :
Semua permainan, dan game platformer khususnya terjadi di dunia maya. Dalam kasus kami itu akan menjadi 2D, dunia genteng berbasis. Tile-based berarti bahwa dunia terdiri dari individu “Tiles” atau blocks. Pikirkan game Old NES, bagaimana Anda bisa menemukan pola blok yang berulang. Nah itulah yang kita sedang membangun di sini juga. Dalam rangka untuk menciptakan 2D ini, tile-based worldkita akan menggunakan Tiled Game Editor. The Quintus mesin memiliki dukungan untuk TMX loading le, yang merupakan salah satu format yang bisa dihasilkan oleh Tiled. Peta untuk contoh ini siap dan menunggu untuk Anda dalam folder / data, tapi aku masih ingin memandu Anda melalui proses penciptaan peta dasar :
1. Buka Tiled dan membuat peta baru. Pada kotak dialog Anda harus menentukan ukuran peta dalam hal berapa banyak tiles atau blocks akan memiliki untuk lebar dan tinggi. Anda juga menentukan sini ukuran ubin dalam piksel. Dalam contoh kita lebar peta adalah 40 ubin, ketinggian 10 ubin, dan kami akan bekerja dengan ubin
dari 70 × 70 piksel.
dari 70 × 70 piksel.
2. Sekarang mana kita mendapatkan ubin dari? kita perlu apa yang disebut lembaran sprite atau tileset, yang merupakan nama yang diberikan untuk le gambar yang berisi semua tiles / sprite permainan. Anda bisa mendapatkan banyak sprite sheet gratis di OpenGameArt.org, hanya membaca dengan seksama lisensi dari gambar
dan memberikan penulis atribusi yang tepat dalam kasus mereka Creative Commons. Jika mereka Domain Publik Anda hanya dapat menggunakannya tanpa pembatasan. Tapi hei baru saja Anda download contoh le sehingga kita memiliki spritesheet untuk memiliki bermain dengan. Pergi ke Map -> New Tile, kemudian “Browse” dan mencari berkas /images/tiles_map.png. Pastikan Anda mengatur dimensi genteng dengan benar (70 × 70), juga ada margin, spasi dan oset harus 0. Dengan versi saat ini dari Quintus, Anda tidak dapat menggunakan sprite lembar yang memiliki jarak atau margin. Juga, blok pertama dalam lembar sprite (dari kiri ke kanan) tidak akan ditampilkan sehingga meninggalkan kosong seperti yang saya lakukan di contoh le.
dan memberikan penulis atribusi yang tepat dalam kasus mereka Creative Commons. Jika mereka Domain Publik Anda hanya dapat menggunakannya tanpa pembatasan. Tapi hei baru saja Anda download contoh le sehingga kita memiliki spritesheet untuk memiliki bermain dengan. Pergi ke Map -> New Tile, kemudian “Browse” dan mencari berkas /images/tiles_map.png. Pastikan Anda mengatur dimensi genteng dengan benar (70 × 70), juga ada margin, spasi dan oset harus 0. Dengan versi saat ini dari Quintus, Anda tidak dapat menggunakan sprite lembar yang memiliki jarak atau margin. Juga, blok pertama dalam lembar sprite (dari kiri ke kanan) tidak akan ditampilkan sehingga meninggalkan kosong seperti yang saya lakukan di contoh le.
3. Setelah dimuat tileset kita sekarang dapat “melukis” peta menggunakan tomboltombol pada menu. Pada contoh platformer kita akan memiliki dua lapisan, satu untuk memegang elemen tabrakan (elemen yang akan memblokir jalan pemain, atau mendukungnya sebagai dasar) dan lapisan latar belakang untuk sekedar hiasan. Buat
layer baru menggunakan icon dengan “+” di bawah wilayah layer. Beri mereka kedua nama untuk membedakan mereka. SEKARANG Anda dapat mulai melukis peta Anda.
layer baru menggunakan icon dengan “+” di bawah wilayah layer. Beri mereka kedua nama untuk membedakan mereka. SEKARANG Anda dapat mulai melukis peta Anda.
4. Jika kita ingin telah le kita sarat dengan Quintus kita perlu menyimpannya dalam
format XML non-terkompresi (ekstensi TMX). Pergi ke “Preferences”, kemudian klik pada tab “General”, di mana ia mengatakan Store tile layer data as pastikan XML dipilih. Sekarang Anda dapat menyimpan peta anda dan jenis peta TMX adalah orang-orang yang dapat digunakan dalam game HTML5 anda.
format XML non-terkompresi (ekstensi TMX). Pergi ke “Preferences”, kemudian klik pada tab “General”, di mana ia mengatakan Store tile layer data as pastikan XML dipilih. Sekarang Anda dapat menyimpan peta anda dan jenis peta TMX adalah orang-orang yang dapat digunakan dalam game HTML5 anda.
5. Jika kita ingin telah le kita sarat dengan Quintus kita perlu menyimpannya dalam format XML non-terkompresi (ekstensi TMX). Pergi ke “Preferences”, kemudian klik pada tab “General”, di mana ia mengatakan Store tile layer data as pastikan XML dipilih. Sekarang Anda dapat menyimpan peta anda dan jenis peta TMX adalah
orang-orang yang dapat digunakan dalam game HTML5 anda.
orang-orang yang dapat digunakan dalam game HTML5 anda.
Dokumen asli dari T3 ini dapat dilihat lebih lanjut pada link berikut ini :T3 – Bab 4 dan Bab 5